
What is WCAG?
We currently live in a world where over 15% of the world population and a quarter of the American people live with disabilities.
Accessibility is when individuals with disabilities can access the same information, interactions and enjoy the same activities as their non-disabled peers with considerably equal ease of use. Web accessibility is the concept of ensuring web content (text, images, forms, and multimedia) is accessible to disabled people. With Accessi, you don’t have to be an accessibility expert to become WCAG compliant.

Why follow the Web Content Accessibility Guidelines (WCAG)
Developed by the World Wide Web Consortium (W3C), the Web Content Accessibility Guidelines (WCAG) standards cover a wide range of guidance for making web content more accessible to individuals living with disabilities.
The first version of WCAG (1.0) was published in 1999 while WCAG 2.0 extension was published in 2008. Additional recommendations were published as WCAG 2.1 in 2018 and has been the benchmark for digital accessibility conformance.
The WCAG technical standards cover a wide range of recommendations for making web content more accessible. These guidelines are organized under four principles, popularly known as “P.O.U.R.”:
- Perceivable
- Operable
- Understandable
- Robust
There are three WCAG levels of conformance: WCAG A (lowest), WCAG AA, and WCAG AAA (highest). Level AA has been recognized as the international standard because they are achievable without being too upsetting to the design and development process.
In other words, following the WCAG 2.1 AA guidelines will ensure the accessibility of content to a broader scope of persons with disabilities, including hearing, visual, speech, learning, and cognitive disabilities. Adhering to the four principles will also ensure web content is accessible on laptops, desktops, tablets, and mobile devices, thereby making web content more usable to all users in general.

WCAG compliance and accessibility laws
Although WCAG is often referred to as the gold standard in web accessibility, it is not a legal requirement that can be enforced. Fortunately, many governments have adopted it as the standard for their accessibility laws. Therefore, WCAG compliance means conformance with most international accessibility laws. Some of these legislations include the Americans with Disabilities Act (ADA), Section 508, European Union’s EN 301 549, Germany’s BITV 2.0, Canada and Ontario’s AODA, Israel’s (IS) 5568, and Australian Disability Discrimination Act.
Effectively, WCAG 2.1 AA compliance is a safe bet for organizations that are not mandated by a specific accessibility regulation but want to provide disabled access and avoid legal risk.

Actions to conform with WCAG
- Perform a complete accessibility audit on your site and apps to determine your current level of accessibility. Your target is WCAG AA, whether WCAG 2.0 Level AA or WCAG 2.1 AA.
- Prioritize parts of the site to be fixed based on usage and severity of accessibility issues. A remediation strategy is essential at this point, same as the understanding of the WCAG levels.
- Train your I.T team of developers, designers, testers, and content authors in accessibility techniques WCAG testing, and provide support to help them fix your accessibility issues.
- Integrate WCAG testing into all stages of the development process and ensure ongoing compliance monitoring going forward.

Benefits of making your website accessible
- Capture persons with disabilities and improving brand image
- Stay within legal requirements
- Capture aging populations and improving brand Image
- SEO benefits: increased search presence
- Increase overall usability

FAQ - WCAG
What is WCAG?
WCAG are technical guidelines that cover a wide range of recommendations for making web content more accessible to people with disabilities. It is the accessibility standard governments and other organizations try to adhere to.
When were the WCAG Standards Published?
WCAG 1.0 was published in May 1999.
WCAG 2.0 was published on 11 December 2008.
WCAG 2.1 was published on 5 June 2018.
WCAG 2.2 is scheduled to be published in May 2023.
What are the WCAG Success Criteria?
The WCAG success criteria are a set of guidelines that determine the accessibility of a website. These guidelines are organized into three levels from lowest to highest (A, AA, and AAA) and cover areas such as keyboard accessibility, alternative text for images, color contrast, and multimedia accessibility.
What are the WCAG Guidelines?
The WCAG guidelines are organized under 4 principles: perceivable, operable, understandable, and robust.
How to Test for WCAG?
You can test for WCAG compliance using an automated testing tool such as the Accessi.org web accessibility checker.
However, it is also important to conduct manual testing and involve individuals with disabilities in user testing to ensure the website is fully accessible. It is also recommended to follow WCAG's testing methodology, which involves testing with a wide range of assistive technologies and using different types of inputs (e.g. keyboard-only, screen reader, voice recognition).
What is the Difference between WCAG 2.0 and 2.1?
The difference between WCAG 2.0 and WCAG 2.1 is that the latter includes 17 additional success criteria that address accessibility issues for mobile devices, low-vision users, and individuals with cognitive and learning disabilities. Additionally, WCAG 2.1 includes some updates to existing success criteria and guidelines.
What are Some Common Accessibility Issues that WCAG Guidelines Address?
Some common accessibility issues that WCAG guidelines address are providing alternative text for images, ensuring color contrast for text, providing closed captions and transcripts for videos, making content keyboard accessible, using clear and simple language, and ensuring that website functionality is accessible to individuals with disabilities.
Is WCAG Compliance Mandatory?
WCAG compliance is mandatory by law in many countries for government websites and for businesses that provide services to the public. However, even if it is not legally required, complying with WCAG guidelines is a best practice for ensuring that your website is accessible to as many people as possible. It is also a way to avoid potential legal liability and to promote inclusion and diversity.
What are Some Benefits of Having a WCAG-Compliant Website?
Some benefits of having a WCAG-compliant website include improved accessibility, compliance with legal requirements, a wider customer base, increased usability, a positive brand image, and equal access to information and services for individuals with disabilities.
The Only WCAG Checklist You’ll Need in 2021: 13 Best Practices
Bear with me for a moment. I want you to imagine that you have a hearing impairment. Now, in this image, you're on the web trying to watch a trending video, only for you to open the video and discover that it doesn't have descriptive subtitles and so you can't make any sense of what you're watching.
What you just imagined is the reality of about 1 million Americans living with some degree of auditory impairment. Here's something to cheer you up. The Web Content Accessibility Guidelines(WCAG) are a set of articulated descriptions of best practices for presenting web content in a manner that people living with disabilities - motor impairments, cognitive impairments, auditory impairments, etc.- can access.
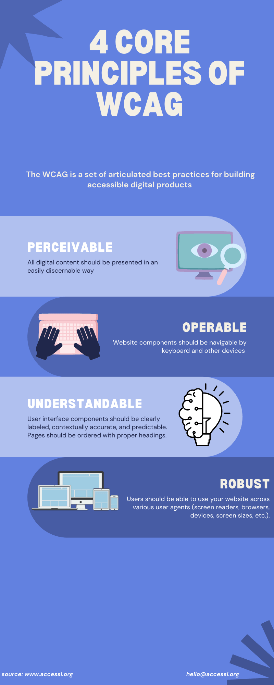
WCAG is specified around four core principles:
- Perceivable: All digital content should be presented in an easily discernable way.
- Operable: Users must be able to navigate your website regardless of whether they’re using a mouse, keyboard, or assistive device.
- Understandable: User interface components should be clearly labeled, contextually accurate, and predictable. Pages should be ordered with proper headings.
- Robust: Users should be able to use your website across various user agents (screen readers, browsers, devices, screen sizes, etc.).
To provide a somewhat flexible structure that meets the needs of different groups, the WCAG defines three different levels of conformance, namely: Level A(minimum), level AA(mid-level), and level AAA(maximum).
Now that you understand what web accessibility is about and how WCAG standards work, it’s time to give you the only WCAG checklist you'll need in 2021!
-
Guideline 1.1 (Text-alternatives)
Use a good text description for all the images on your page. Exceptions to this rule are images that are solely for decorative purposes. So, be liberal with text alternatives
-
Guideline 1.2.1 (Time-based) - level A
For any pre-recorded audio or video content on your web page, provide descriptive subtitles to aid people who are hard of hearing in experiencing your content.
For a really good user experience, provide sign-language equivalents for all prerecorded audio content.
-
Guideline 1.3 (Adaptable)
Information on a webpage page should be structured well enough so that it can be parsed properly by a screen reader, and by extension, it will make sense to someone using a screen reader.
Build web pages in a way that provides context to the components of the page. This makes it easy for people to intuitively surmise the meanings and uses of the components.
-
Guideline 1.4 (Distinguishable)
Convey information - text, audio, video, or images - in a distinguishable way.
Color should never be used as the sole means of providing context or information about web page components. This is to accommodate users with impaired color vision.
Any media content that is set to auto-play should have a means of being stopped or paused. Alternatively, provide a means of reducing its volume without affecting the volume of the screen reader or other system applications.
Text and memes should have a contrast ratio of at least 7:1, except for really large text or memes that aren't in focus.
Every text on a webpage(except for captions and images of text) should be zoomable to accommodate people with low vision and Attention Deficit Disorder.
To help users with hearing impairment differentiate the background sound from the main(foreground) sound, background noise shouldn't be more than 20dB (except it's a song or an audio logo, etc).
When a user hovers over a component of a web page and an event is triggered, the user should be able to dismiss that event without experiencing any difficulties. For example, if hovering over a link on a Wikipedia page causes a tooltip to appear (a tooltip is a tiny box that appears over a component to provide more information concerning that component), then the user should be provided with a keyboard action to dismiss that tooltip.
-
Guideline 2.1 (Keyboard Accessible)
A user should be able to use and navigate through all the contents of a website using only a keyboard.
Do not hold keyboard users to ransom by trapping them within one component. For example, if a keyboard user tabs into a drop-down menu, it should be possible for the user to tab out without having to reload the page.
Web pages shouldn't have keyboard shortcuts that consist of only one key. Shortcuts should include special keyboard keys such as 'Alt' + s or Ctrl + ESC, etc. Also, a keyboard shortcut that works on a particular component of a web page should only be accessible when the user focuses on that component.
-
Guideline 2.2 (Enough Time)
Information on a web page that automatically moves, or updates itself and lasts for greater than 5 seconds - such as an animation on the web page - must be able to be paused or stopped by the user. This helps users who have difficulty concentrating to easily focus on the rest of the page.
If there's any content on the web page that has a time limit then the user must be able to either turn off the timer or adjust it. Exceptions include when the count-down is for real-time events such as a countdown to your birthday!
Timing should not be set as an essential part of the requirements to interact with video or audio content. This helps to accommodate people with cognitive impairments who may be slow to react.
There shouldn't be any interruptions to a user's experience while he/she is interacting with content. Except in the case of an emergency such as a pop-up warning about impending data breach or data loss.
-
Guideline 2.3 (Seizures and physical reactions)
Web pages shouldn't contain videos that can trigger an epileptic seizure such as components that flash 3 or more times in 1 second.
Any form of animation on a web page that isn't essential should have a kill switch to allow a user to disable it. For example, if scrolling through a web page leads to activation of an animation it can trigger dizziness in certain individuals with balance disorders(vestibular disorders).
-
Guideline 2.4 (Navigable)
You should provide a way for users to skip content that is repeated on multiple web pages on a website. This helps make using devices like screen readers less cumbersome.
For individuals who use some form of assistive technology, web pages should be designed so as to make it easy for such technology to read through the focusable content in a step-by-step manner, that will make sense to a user.
Link texts should not be vague or misleading. Link text should as much as possible be descriptive of the content that the link leads to.
The focus ring( the colorful outline of a focused component of a web page) must always be visible.
Section headings( h1, h2, h3) should be used sequentially.
-
Guideline 2.5 (Input Modalities)
Web pages shouldn't require multiple screen gestures for a user to gain access to content. Components on a web page should be labeled uniformly.
Ensure that user interface components that can be targeted for pointer inputs - such as form fields - are made to be big enough( at least 44 x 44 CSS pixels), except the target is in a line of text or is accessible via a link
Web pages should not be restrictive. Users should be able to switch input types( keyboard, mouse, stylus) at any time they decide that they want to.
-
Guideline 3.1(Readable)
Ensure to indicate the default language of the web content using the lang attribute.
Websites must be coded in such a way that content written in a particular language can be recognized overtly by screen readers and browsers so that they can accurately pronounce such items.
Web content must be made readable and understandable by the average user. Technical or uncommon words and phrases and abbreviations must be fully explained.
-
Guideline 3.2(Predictable)
Web pages should have a smooth and consistent rhythm that makes sense to the user. And the user should have the capacity to change the context if the need arises.
Any component that is focusable on a web page should not affect a user's experience. For example, Do not use forms that submit automatically once they receive focus.
Web pages should be predictable such that if a user clicks on a particular component of the page, such a user can know what to expect.
-
Guideline 3.3 (input Assistance)
Make error messages easy to understand.
For every web page content that requires the user to make an input, there should be correct labels and clear instructions.
Build terms of service pages or payment portals to allow the user to reverse any submissions made, to get a clear recap of all inputs made into input fields, and/or to have any such input checked for errors before submission.
-
Guideline 4.1 (Compatible)
Build all components of your web page - especially forms and links - for accessibility. They should be given proper names, labels, and any other value property. Any message that alerts a user of changes on the web page should be subtly communicated to the user.